Setting Up VSCode in Mobile

Ansari
Category : Development
Time to read : 3 mins

Here’s how the story begins. I was working in a well reputed product based company as an fullstack developer. One day when i took WFH cause I was so tired that morning, my bed never allowed me out. But, my bad time within few hours the server crashed and my manager told to check the issue as soon as possible. So i turned on my laptop, then this happened…
My Laptop battery was about to die. On top of this, It was electricity maintenance hour. Even though the issue might be so simple to fix and update the server. I couldn’t do it. I thought I was screwed.
Suddenly an idea popped. I thought why can’t I setup my tablet as temporary machine for small bug fixes like this. So this what i did..
I pulled my tablet out. Searched whether anything up on internet to setup a vscode in tablet/phones. Then i came across code-server which was open source tool for setting up vscode in your phone. As am also familiar with termux i followed the instructions and then got access to vscode and fixed the issued and updated. All this setup took was about 15 mins and I was ready to go.
If you love watching video instead following through article checkout it here and don’t forget to subscribe 😁
These were the steps I followed:
-
Install the termux app directly from github since playstore app was outdated and stopped the updates.
-
Then use this command to update the repositories and install proot-distro pkg update -y && pkg install proot-distro -y
-
Now lets install debian distribution with this command and login to it proot-distro install debian && proot-distro login debian
-
If error occurs while updating the packages try switching the repo with this command termux-changer-repo
-
Once the debian os is set after that we should update the repo and install nvm from the source and install node from it and then install the code-server from the respective site. It was annoying to follow these right ?
-
So I wrote simple bash script so that it will do everything with single command
curl https://raw.githubusercontent.com/The-Robin-Hood/scripts/main/termux-vscode.sh | bash-
That's it, everything is set. We ready to up the server code-server will up the server
-
Initially it will create config file ~/.config/code-server/config.yaml
-
Change , Copy or Delete the authentication from there.
-
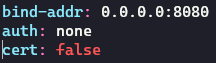
To Delete the authentication, set the auth to none and remove the password line
-
To make available across devices on same network, set the bind-addr as follow

-
Now restart the server and visit the localhost:8080 to enter the vscode
-
Add the site to Home screen for easier access.
Well now no worries when your laptop died or while traveling without your laptop. You could code from your tablet/phone.
If you like the article and wish to read more like this. Don’t hesitate to hit the follow button and a like would be much appreciated 😅